CMS_IMG[1] - Button-Umrandung und "Fly OVER"
Verfasst: Fr 4. Mär 2011, 16:23
Ich hab eine Page, in der der Header einer Webpage über das CMS_IMG-Tag gewählt werden kann.
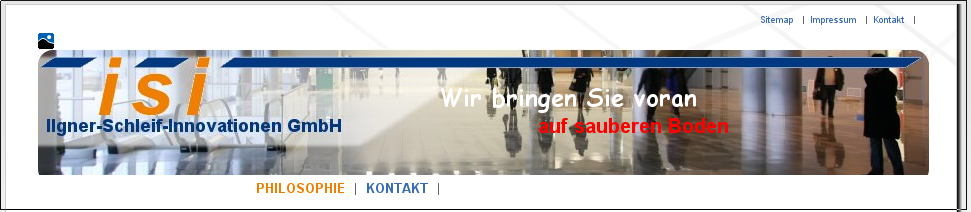
Problem ist, das der Button, auf den ich klicke um in die Bildwahl zu kommen, das Bild nach unten verschiebt, anstatt über dem Bild zu schweben. Dadurch wir es nach unten optisch abgeschnitten.
Siehe:

Daher folgender Feature-Request:
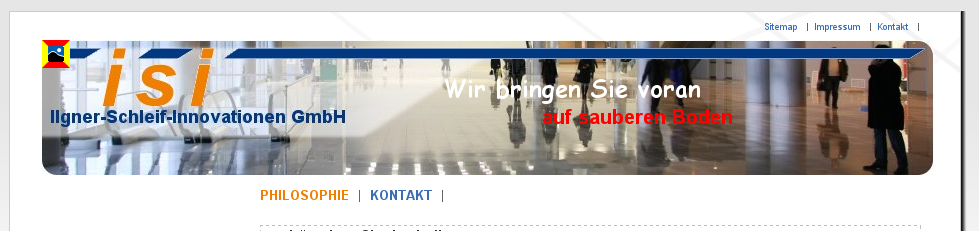
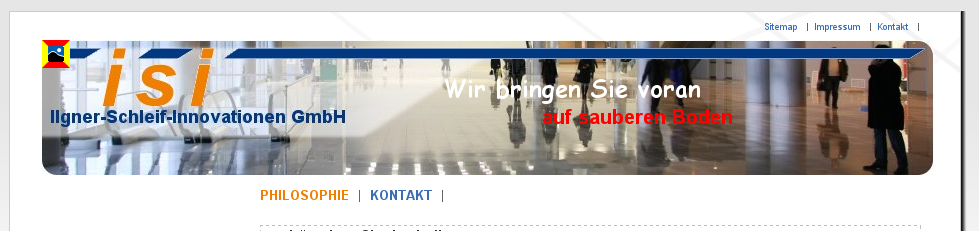
Den Button über der Grafik schweben lassen. Damit er dann auch auf jeden Untergrund wahrgenommen wird 2 Border-Seiten rot, die anderen beiden GELB.
Siehe:

Der Stylesheet dazu:
Hier wäre eine saubere Lösung im Core ganz gut. Fraglich nur, ob man das einfach auf Basis von CMS_IMGEDIT_1_EDIT erweitern kann, oder ob es sinnvoll ist dort ein für alle CMS_IMGEDIT gültige Stylesheet zu hinterlegen, da ich vermute, dass ansonsten die Klassendefinition dafür im Sytelsheed durchnummeriert werden müsste:
CMS_IMGEDIT_1_EDIT
CMS_IMGEDIT_2_EDIT
CMS_IMGEDIT_3_EDIT usw.
Problem ist, das der Button, auf den ich klicke um in die Bildwahl zu kommen, das Bild nach unten verschiebt, anstatt über dem Bild zu schweben. Dadurch wir es nach unten optisch abgeschnitten.
Siehe:

Daher folgender Feature-Request:
Den Button über der Grafik schweben lassen. Damit er dann auch auf jeden Untergrund wahrgenommen wird 2 Border-Seiten rot, die anderen beiden GELB.
Siehe:

Der Stylesheet dazu:
Code: Alles auswählen
.unbekannteKlasse{
border: 6px solid red;
border-ccolor: #f00 #fff0 #f00 #ff0;
position:abosulte;
z-index: 100000;
}Hier wäre eine saubere Lösung im Core ganz gut. Fraglich nur, ob man das einfach auf Basis von CMS_IMGEDIT_1_EDIT erweitern kann, oder ob es sinnvoll ist dort ein für alle CMS_IMGEDIT gültige Stylesheet zu hinterlegen, da ich vermute, dass ansonsten die Klassendefinition dafür im Sytelsheed durchnummeriert werden müsste:
CMS_IMGEDIT_1_EDIT
CMS_IMGEDIT_2_EDIT
CMS_IMGEDIT_3_EDIT usw.