Seite 1 von 1
[ERLEDIGT] Anker im Editor
Verfasst: Di 7. Jul 2015, 10:35
von derju
Hallo,
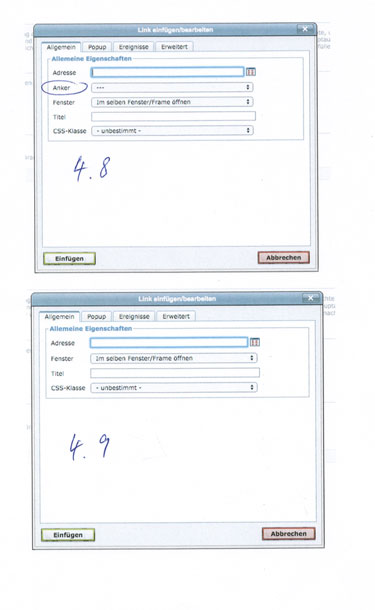
leider ist in der 4.9 der Anker im Editor weg. Ist sicher nur eine Einstellungssache, nur leider finde ich nix.

- Bildschirmfoto-2015-07-07-um-11.31.07.jpg (28.23 KiB) 6579 mal betrachtet
LG - derJu
Re: Anker im Editor
Verfasst: Mi 8. Jul 2015, 12:54
von derju
Das Problem ist in der 4.8 auch schonmal aufgetreten, und wurde dort behoben.
http://forum.contenido.org/viewtopic.ph ... or#p127163
Leider funktioniert die Lösung nicht für die 4.9
Hat dies schon mal jemand gelöst.
LG - derJu
Re: Anker im Editor
Verfasst: Mi 15. Jul 2015, 08:25
von thomas.stauer_4fb
Wir sehen uns das Problem für die CONTENIDO-Version 4.9.9 an.
Ich habe hierzu ein Ticket erstellt:
https://issues.contenido.org/browse/CON-2357
Re: Anker im Editor
Verfasst: Mi 15. Jul 2015, 08:27
von derju
Alles klar.
Vielen Dank für das Feedback.
LG - derJu
Re: Anker im Editor
Verfasst: Mi 20. Jan 2016, 16:18
von derju
Gibt es hier einen neuen Anhaltspunkt.
Ich benötige das dringend für einen Kunden.
Hat mir jemand einen kleinen Tipp?
LG - derJu
Re: Anker im Editor
Verfasst: Do 21. Jan 2016, 14:15
von McHubi
Nur einen etwas unschönen Workaround:
1) Anker einbinden
2) normalen Link erstellen auf die aktuelle Seite mit manuell hinzugefügtem "#meinankername" (front_content.php?idart=???#ankername)
Blöd ist dabei der Reload der Seite beim Anklicken dieses Links...
Re: Anker im Editor
Verfasst: Do 21. Jan 2016, 14:24
von derju
Hat sich erledigt!
Ich habe herausgefunden das man den Anker unter den Mandanteneinstellungen hinzufügen kann (valid_elements).
Code: Alles auswählen
+a[name|href|target|title|anchor],strong/b[class],em/i[class],strike[class],u[class], p[dir|class|align],ol,ul,li,br,img[class|src|border=0|alt|title|hspace|vspace|width|height|align], sub,sup,blockquote[dir|style],table[border=0|cellspacing|cellpadding|width|height|class|align], tr[class|rowspan|width|height|align|valign],td[dir|class|colspan|rowspan|width|height|align|valign], div[dir|class|align],span[class|align],pre[class|align],address[class|align],h1[dir|class|align], h2[dir|class|align],h3[dir|class|align],h4[dir|class|align],h5[dir|class|align],h6[dir|class|align],hr
LG - derJu
Re: [ERLEDIGT] Anker im Editor
Verfasst: Do 21. Jan 2016, 14:37
von rethus
Wenn du nicht eine "explizit erlaubt" Liste führen möchtest, kannst du dort auch einfach *[*] eingeben.
Re: [ERLEDIGT] Anker im Editor
Verfasst: Do 21. Jan 2016, 14:49
von derju
Aber da ist der Anker eben nicht dabei, so hatte ich es zuerst.
LG - derJu
Re: [ERLEDIGT] Anker im Editor
Verfasst: Do 21. Jan 2016, 17:44
von rethus
Dann versuch doch mal:
Also nur das Ankerelement explizit zu laden, ansonsten auf * zurückzugreifen. Würde - wenn es klappt - zumindest um einiges übersichtlicher sein.
Re: [ERLEDIGT] Anker im Editor
Verfasst: Fr 22. Jan 2016, 10:01
von McHubi
Hallo zusammen,
habe die Version
mal schnell getestet in einer 4.9.6 -> klappt
Danke!
 Edit 28.01.2016:
Edit 28.01.2016:
Damit die Zuweisung von CSS-Klassen für Anker im TinyMCE beim Speichern nicht rausgekickt wird, muss der Eintrag in den Mandanteneinstellungen noch um eine Freigabe für die Klassen ergänzt werden: